以前的开发技术栈是ASP.NET MVC,前后端混合的模式,最近看到.net core的起飞,就想着尝试下转向.net core的技术栈。
目前的项目情况如下:
- 后端项目是ASP.NET CORE API,只负责提供接口调用
- 前端项目是VUE结合ElementUI
后端项目已经部署至IIS上,想着也把前端项目部署至IIS上,说干就干。
先运行
npm run build生成dist文件夹,然后将dist文件夹拷贝至服务器上,按照一般的IIS网站发布流程发布网站,操作完成之后需要调整dist的文件夹权限,我这边直接图了个方便,加了个完全控制权限的Everyone进去。
然后出现了一个问题我的前端页面请求数据是往后端项目接口,那就意味着是跨域的,开发时使用的axios起到代理作用进行请求的拦截转发,但是发布之后需要使用网页服务器来进行拦截转发了。
接下来是我总结的配置IIS的经验
- 首先是安装UrlRewrite模块,这个模块网上可以下载,安装完之后会在IIS服务器中显示

- 然后添加入站规则

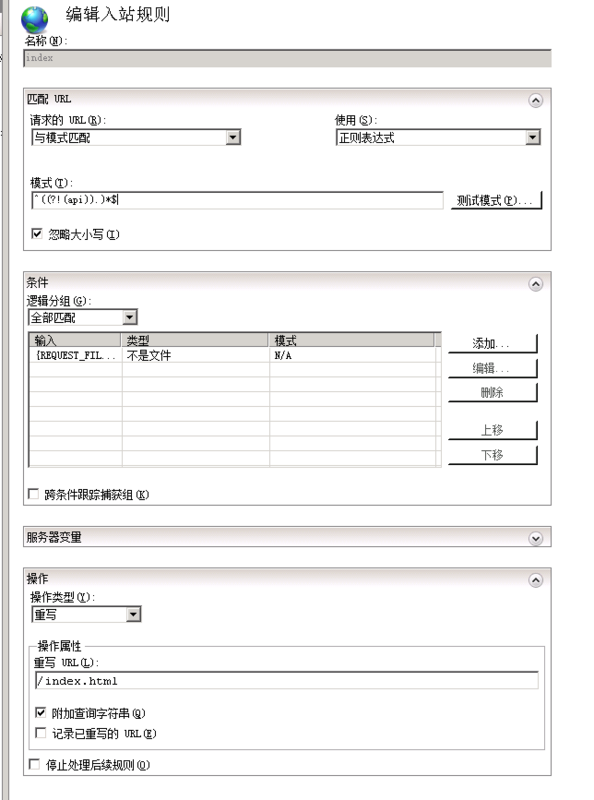
- 填写入站规则

模式我这边输入的是^((?!(api)).)*$
条件那里添加的是{REQUEST_FILENAME},类型不是文件
操作那里重写URL添加的是/index.html
解释下这样子做的含义,添加这个规则是为了配合vue的route的history模式,不添加这个规则,你刷新下页面就会出现404,添加完这个规则之后刷新后会重新导到/index.html下。然后根据我的后端请求url来写,我后端请求的url全都是/api开头,所以写这个正则表达式
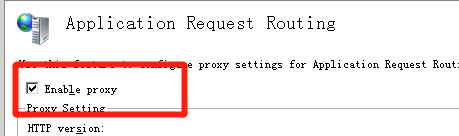
安装Application Request Routing
允许代理
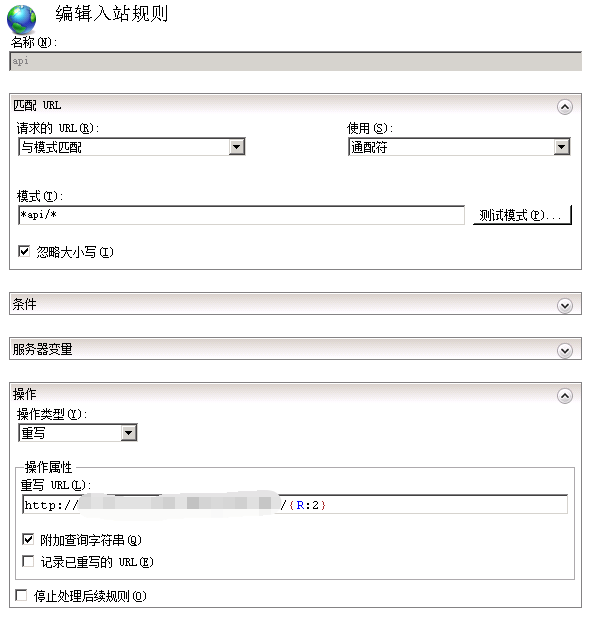
添加api请求重写规则
使用通配符,英文名字是Wildcard,模式为*api/*
重写url里面天上你自己的后端api请求地址之后再加上{R:2},形式为http://example.com/api/{R:2},具体还是根据自己的实际项目请求地址来的。
之后访问http://example.com/index.html即可看到自己的项目跑起来了
参考了网上很多内容,最主要的是参考链接,在这里贴出文章地址,表示感谢
